Table Of Content

Designers use it to create intricate animations for UI elements that can be exported as JSON files via Lottie by Airbnb. Developed by Facebook, Origami Studio is a free tool that specializes in designing interactive and immersive UIs. It offers deep integration with Sketch and Figma, allowing designers to import their designs easily. Even better, Marvel doesn’t skimp on the prototyping power for the sake of simplicity.
Join 1000+ teams creating better experiences
It is also crucial to consider your development team when choosing one of these tools, especially when working on a mobile app design. Uizard is a fantastic tool you can use in each step of your design process. Its advanced design features include a patch editor and a vast library of patches to make your prototypes interactive and add animation to your design. Another great feature of Marvel is the user testing tool, which helps you manage your design and come up with more creative design solutions.

Why Mockplus prototyping is the smart choice for designers?
Renowned for its direct integration with design tools and emphasis on real-time collaboration, Origami Studio empowers designers to bring their concepts to life with precision and detail. Creating seamless user experiences in mobile design is a multifaceted challenge that requires the right set of tools. As a designer, you're tasked with crafting interfaces that are not only visually appealing but also intuitively functional. In this article, you'll discover some of the top tools that can help elevate your mobile design projects to new heights of user satisfaction. Figma has emerged as a versatile and collaborative cloud-based design tool, gaining widespread adoption for its real-time collaboration features and cross-platform accessibility. Catering to designers, product teams, and developers, Figma offers an extensive suite of design and prototyping tools that seamlessly integrate into modern design workflows.
Break free from slow design software. Explore ideas quickly with our templates
The visual components of a design are important, but without great content, it’s nothing but an empty vessel. Having quality content isn’t enough — it needs to be arranged in a flow and structure that will maximize its accessibility. You'll now get the best career advice, industry insights and UX community content, direct to your inbox every month. You can download and use InVision Studio for free, with up to 1 prototype and 3 boards.
It alleviates tedious tasks with a multitude of third-party plugins that integrate without lagging, and their understanding of collaboration is apparent throughout the tool design. Sketch pioneered UI design tools 10 years ago and although it no longer dominates the market, it remains a solid contender and is the 2nd most popular UI design tool today. In fact, its friendly macOS semblance is what makes Sketch's user experience feel so pleasant.
UI/UX Designer Job Description for 2024 - Simplilearn
UI/UX Designer Job Description for 2024.
Posted: Wed, 03 Apr 2024 07:00:00 GMT [source]
On the flip side, User Experience (UX) design is all about creating a product that gives a meaningful and relevant experience to users. UX involves the design of the entire process of acquiring and integrating the product, including aspects of branding, design, usability, and function. Some people might confuse UI and UX for each other, but they are actually very different. More specifically, UI deals with the visual elements that users interact with on the screen, focusing on creating an interface that is aesthetically pleasing and makes sense. Go from idea to product faster by building better experiences, together.
UI Design ToolThe modern interface design tool
We've found that it's getting better with every update, and updates. See our full Adobe XD review for more details, and also check our recommendations for Adobe XD plugins. Optimal Workshop distinguishes itself in giving insights and providing in-depth data about users and how they interact with a design. This carefully curated UX platform offers tree testing with Treejack, which we just talked about, first-click testing with Chalkmark, online surveys, and Reframer for doing qualitative research.
Brainstorm software in the fastest way
Work together in a multiplayer, version-controlled design file, and get contextual feedback from stakeholders with commenting. For a more detailed view of the tasks involved, read our post on the value of prototyping in UI design. They both share the same end goal—to provide a positive experience for the user—but UI Design comprises an entirely separate leg of the journey. Search “UI designer” in Google and you may find yourself even more confused than before.

Share ideas, map flows, and create mockups for UI and UX designs with one app.
Sketch is the most popular and handy tool you can use for UI design. Although it is available only on iOS, it is still the industry standard to bring your designs to life. You can preview your designs on mobile devices, which is a great feature. In short, although they are complementary, they focus on developing and enhancing distinct but similar parts of the product. So, although most of the tools UI and UX designers use are the same, their usage areas are not exactly the same. UX (user experience) covers all forms of interaction between the user and the product.
Its doodle-like interface prompts you to unleash your creativity, zeroing in on how things function rather than how they appear. It’s perfect for those initial brainstorming moments and the early phases of design planning. The design capabilities are complemented by InVision’s cloud platform, where prototypes can be shared and feedback can be gathered efficiently. QML is Qt's easy-to-use declarative language which is auto generated and editable throughout the design process.
Explore Insert Menu to find building blocks for simple and complex UX design interactions alike. Based on data collected by a recent survey of 3000+ designers, Figma is the most popular UI design tool, followed by Sketch and Adobe XD. Explore the best prototyping tools for web design, app creation, animations, and more. When developing a user experience strategy, designers need to pay attention to structure, flow, and corresponding sitemaps, which are all at the foundation of UX design.
Adobe XD is on life support ahead of Figma acquisition - The Verge
Adobe XD is on life support ahead of Figma acquisition.
Posted: Thu, 22 Jun 2023 07:00:00 GMT [source]
Share your designs as interactive prototypes, or handoff in CSS or React code. Work alongside your team in real time to adapt and iterate your projects. While not a traditional UI design tool, Adobe After Effects offers unparalleled capabilities in animation and motion graphics.
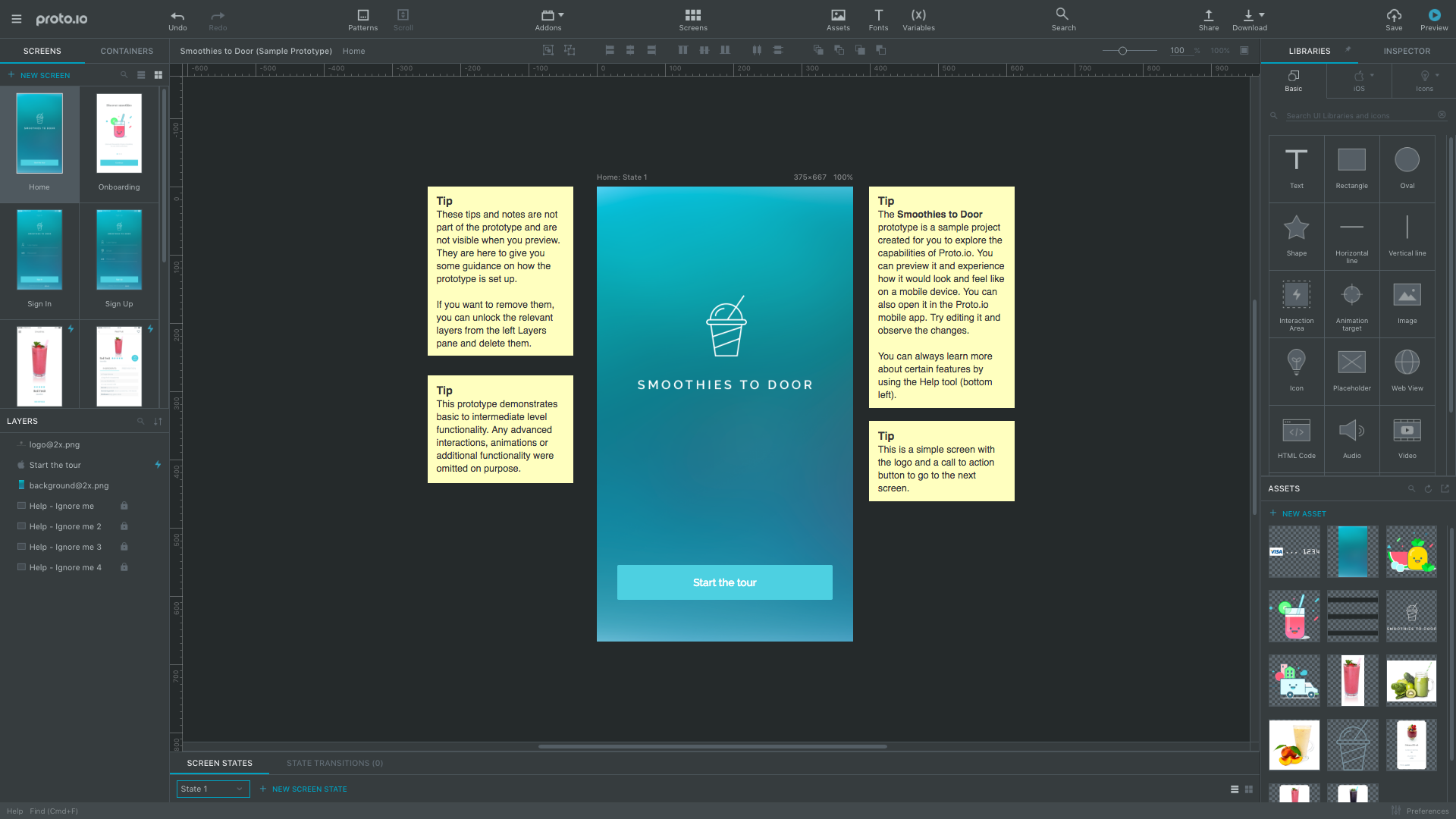
UI designers often use a combination of tools to create their prototypes. What makes Maze particularly valuable is its real-time analytics dashboard, which provides instant feedback on how users interact with your designs. This data-driven approach helps identify usability issues early, allowing designers and product teams to make informed decisions based on user behavior and feedback. Proto.io is a versatile prototyping tool designed to simplify the process of creating interactive and user-friendly interfaces. It's a go-to choice for designers aiming to visualize their concepts and test user interactions seamlessly. Axure RP is a prototyping and wireframing tool designed to support UX and UI designers in creating interactive, high-fidelity prototypes.
Qt Design Studio's component libraries contain both simple shapes and complex UI components to kickstart your UI creation. You can also create custom components from the UI assets imported from your favorite design creation tools like Figma or Adobe XD. Revolutionize your development process by bridging the gap between designers and developers to turn your design visions into production-ready UIs. Axure RP offers subscription-based plans, starting at $29 per user per month. Enterprise plans with additional features and collaboration options are available at custom pricing. With its dedication to the discipline of UX design, FlowMapp builds user flows and constructs visual sitemaps that are imperative for UX, and these make for a fine design tool.

No comments:
Post a Comment